



These four covers were chosen by AIGA as among the 50 best covers in their respective publication years. AIGA is the American Institute of Graphic Arts, which calls itself “the profession’s oldest and largest professional membership organization for design.” It has 70 chapters and 25,000 members.
AIGA runs an annual competition called 50 Books/50 Covers, the purpose of which is to showcase “the best work in book and cover design.” The competition began in 1923. From what I can gather, it features covers (and books as a whole, but here I’ll consider these four books only as covers) published by traditional publishers, not by indie publishers.
You might think that with nearly a century of experience, this competition would feature covers that would put those found on self-published books to shame, but not so, at least in my estimation. Here I have selected for comment four representative covers, and I think each one is a failure, though in different ways. Let’s look at them sequentially.
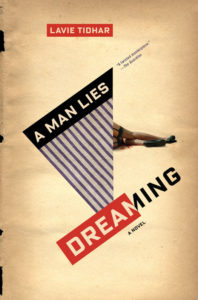
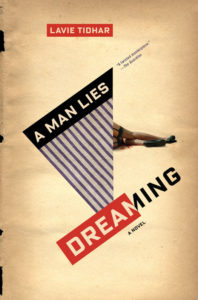
A Man Lies Dreaming, which originally was published by Hodder & Stoughton and appears here in reprint from Melville House, has an intriguing title. It can be taken two ways. It might refer to a man who is lying down and dreaming in his sleep, or it might refer to a man who commits a lie while he dreams. The double entendre is attractive. That’s more than can be said for the cover.
This is a novel, but “A Novel” is almost illegible. The author name is in a red box, but the box is small, and so the name is small. The title is sharply angled. The angling may grab attention, but it makes the words hard to read. There is a promotional blurb from The Guardian, but the blurb is even harder to read than “A Novel.” Textually, the cover is a failure all around.
What about the graphic? The title is A Man Lies Dreaming, but the only thing we see lying down is the lower half of a woman. There is blood behind her knee, so apparently a murder has occurred. However that may be, there is a disconnect between the title and the image.
The graphic treatment has one other element, the background. It’s made to look like a torn and faded paper cover. There is a slight three-dimensionality to it, which is effective and is, to my mind, the most attractive part of the cover. On the left the cover appears to have been torn. Despite the well-done background, I also would call the graphic treatment less than a success.
Let’s look at the second book, Your Face in Mine, which is published by Riverhead Books, an imprint of Penguin Random House.
We know this is a novel because the cover tells us so, provided we can read upside-down text. What is gained by putting “A Novel” upside down, other than brownie points from other designers? It isn’t all that clever a technique, and it certainly doesn’t make the words easier to read for prospective buyers. Perhaps the words are meant to clue buyers that this book is High Art.
The title might suggest that the cover would include, somewhere, a face, whether “yours” or “mine,” but there is nothing facial here, not even in an abstract, Picasso-esque sense. The graphics consist of triangles, parallelograms, and trapezoids, each in a different earth tone, plus a few lines and circles. Those take up about half the acreage, the rest being a flat black background.
Nothing on the cover indicates genre. Is this a murder mystery, a science-fiction fantasy, historical fiction? There is no way to tell, and so the cover fails to provide important information. You likely wouldn’t guess that this is “a daring, ambitious novel about identity and race in the age of globalization,” as described at Amazon. That’s because this cover has been designed for art’s sake, not for marketing’s sake.
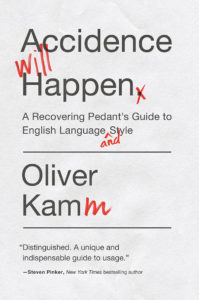
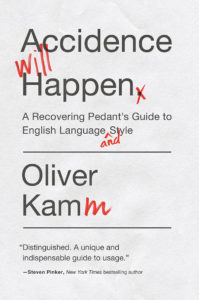
The third cover belongs to Accidence Will Happen, a book about English-language style, published by Pegasus Books. It is the simplest of the four covers and the only one, I think, that “works” at all.
It has two chief problems. One is the small text for the blurb: “Distinguished. A unique and indispensable guide to usage.” Those words are just about legible at thumbnail size, but the words themselves are cotton candy, having no substance. They are useful only because they are the words of a well-known writer, but his name is in text that is smaller still. If you can’t read his name, it isn’t there.
The other problem this cover has is graphical dullness. As with A Man Lies Dreaming, the background is made to look like slightly crumpled paper, but the effect isn’t nearly so obvious here. It needs to be either more pronounced or not used at all.
If this cover hadn’t come out of a prominent publisher, one might think it was cobbled together by a first-time writer whose budget was too small to hire a professional designer. There is nothing about it to suggest that indeed it was the product of someone who makes a living in design. Beyond that, its dullness will make a potential reader think the text must be equally dull.
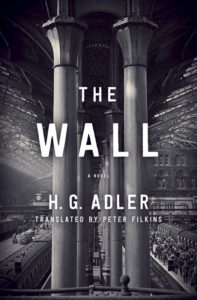
The fourth book is The Wall, a novel published by Random House. We know it’s a novel because the microscopic print tell us so. But what kind of novel is it? The description at Amazon says The Wall “tells the story of Arthur Landau, survivor of a wartime atrocity, a man struggling with his nightmares and his memories of the past as he strives to forge a new life for himself. . . . The Wall is a magnificent epic of survival and redemption, powerfully told through stream of consciousness and suffused with daydream, fantasy, memory, nightmare, and pure imagination.”
Let’s grant all that, but is any of it suggested by the cover? The photo is of the interior of Liverpool Street Station in London, taken seemingly a lifetime ago. The most prominent architectural element isn’t a wall—something you might expect—but an array of columns. It’s a fine, evocative photo but not one that explains what the story is about. If I hadn’t quoted from the description, you likely would have no idea what the storyline might be.
These covers were winners in design competitions. The judges considered them among the top 50 covers in their respective years, but the judges seem to have looked at the contestants with spectacles quite different from my own. They seem to have awarded points based on techniques thought clever by other designers. (The upside-down “A Novel” is an example.) They seem not to have based their judgments on seeing book covers as marketing tools.
I’m all for loveliness and cleverness in book covers, but nowadays covers need to serve a purpose beyond the merely artistic, important as that may be. Writers want their writings to be read. For that to happen, their books need to be sold, and that’s where covers come into play as marketing tools.
Imagine an entirely blank cover. No words, no graphics—and thus, assuredly, almost no sales. I remember the small buzz that surrounded the publication of The Wit and Wisdom of Spiro Agnew in 1970. It was a book of blank pages. I remember handling the book at a book store. I also remember not bothering to purchase it. I suspect most people who saw it made the same decision.
People don’t buy books that have nothing on the inside (except for journals, I suppose), and they don’t buy books that have nothing on the outside, even if those books have wonderful material on the inside. They never see that wonderful inside material because the covers of those (imaginary) books don’t lure them to the text within.
It isn’t a far step from that to what we see with these four books. They are artsy. They show certain kinds of creativity. One even might find elements of the covers to be interesting or even pretty. But they fail to do what covers need to do, particularly with today’s vast competition among books, and so they fail as covers.
 Title: 5 Secrets of Story Structure
Title: 5 Secrets of Story Structure
 Title: From Pit to Park
Title: From Pit to Park Title: The Perpetual Paycheck
Title: The Perpetual Paycheck Title: Orange Berets
Title: Orange Berets Title: Looking Forward
Title: Looking Forward Title: Homeschool Made EAsy
Title: Homeschool Made EAsy Title: Bound to Love
Title: Bound to Love Title: Deranged Justice
Title: Deranged Justice Title: The Circle of Fifths
Title: The Circle of Fifths Title: Little Cabin on the Trail
Title: Little Cabin on the Trail Title: Access Denied
Title: Access Denied Title: I Remember the Time . . .
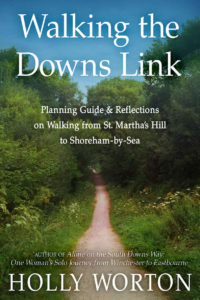
Title: I Remember the Time . . . Title: Walking the Downs Link
Title: Walking the Downs Link Title: The Time Eater
Title: The Time Eater Title: Lost Coast Rocket
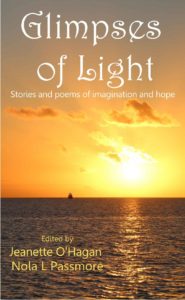
Title: Lost Coast Rocket Title: Glimpses of Light
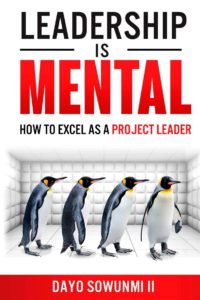
Title: Glimpses of Light Title: Leadership Is Mental
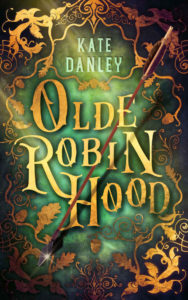
Title: Leadership Is Mental Title: Olde Robin Hood
Title: Olde Robin Hood Title: The Toymaker
Title: The Toymaker Title: Tea and Madness
Title: Tea and Madness Title: The Book of Djinn
Title: The Book of Djinn Title: Saving Her Reputation
Title: Saving Her Reputation Title: 1612
Title: 1612 Title: Eulalie and Washerwoman
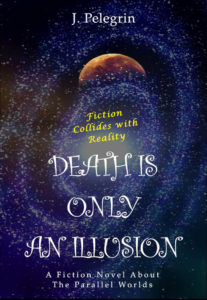
Title: Eulalie and Washerwoman Title: Death Is Only an Illusion
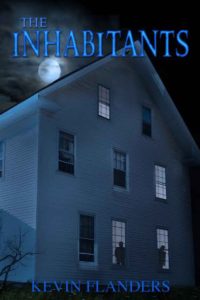
Title: Death Is Only an Illusion Title: The Inhabitants
Title: The Inhabitants Title: The Plug Up
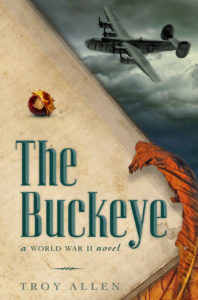
Title: The Plug Up Title: The Buckeye
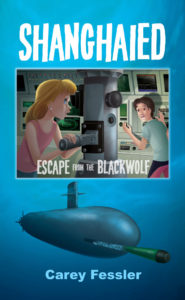
Title: The Buckeye Title: Shanghaied
Title: Shanghaied Title: Storm Coming
Title: Storm Coming Title: Garden of Fiends
Title: Garden of Fiends Title: The Best of Funds for Writers
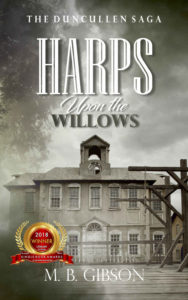
Title: The Best of Funds for Writers Title: Harps Upon the Willows
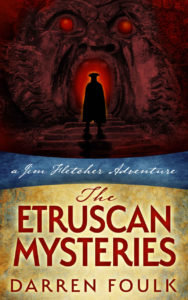
Title: Harps Upon the Willows Title: The Etruscan Mysteries
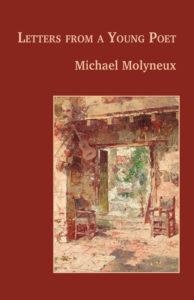
Title: The Etruscan Mysteries Title: Letters from a Young Poet
Title: Letters from a Young Poet Title: Uncover
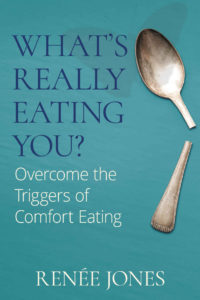
Title: Uncover Title: What’s Really Eating You?
Title: What’s Really Eating You? Title: Babylon’s Downfall
Title: Babylon’s Downfall Title: The Dirtbag Handbook
Title: The Dirtbag Handbook Title: Twelve Feet Down
Title: Twelve Feet Down Title: Basically Good People
Title: Basically Good People Title: The Stationmaster’s Cottage
Title: The Stationmaster’s Cottage This Intermezzo might use as its title a variant of the advertising slogan for Visine eye drops: “Gets the red out!” Here it would be: “Get the red text out!”
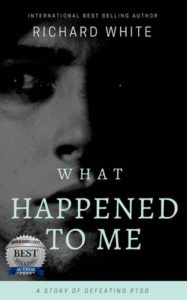
This Intermezzo might use as its title a variant of the advertising slogan for Visine eye drops: “Gets the red out!” Here it would be: “Get the red text out!” Title: What Happened to Me
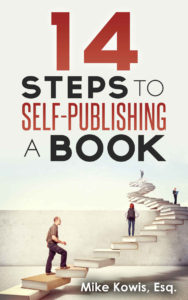
Title: What Happened to Me Title: 14 Steps to Self-Publishing a Book
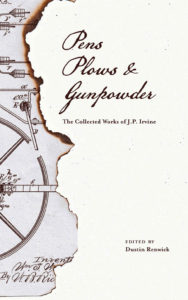
Title: 14 Steps to Self-Publishing a Book Title: Pens Plows & Gunpowder
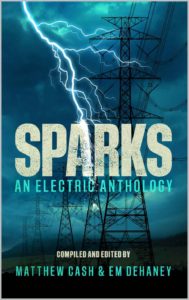
Title: Pens Plows & Gunpowder Title: Sparks
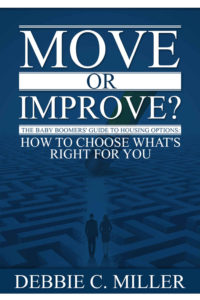
Title: Sparks Title: Move or Improve?
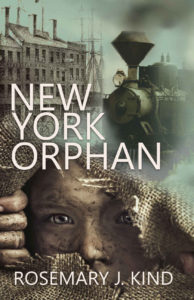
Title: Move or Improve? Title: New York Orphan
Title: New York Orphan Title: The Lover’s Portrait
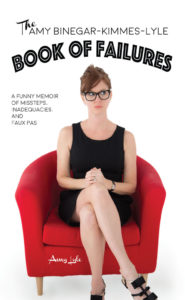
Title: The Lover’s Portrait Title: Book of Failures
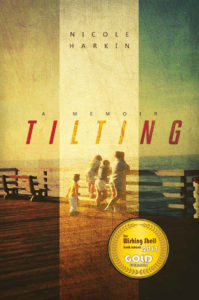
Title: Book of Failures Title: Tilting
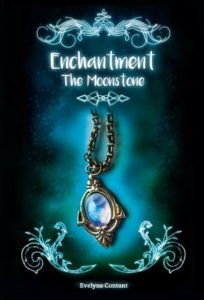
Title: Tilting Title: The Moonstone
Title: The Moonstone

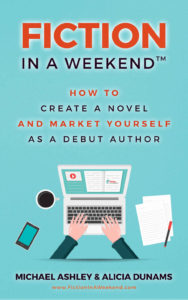
 Title: Fiction in a Weekend
Title: Fiction in a Weekend Title: From Ocean to Ocean
Title: From Ocean to Ocean Title: James and the Rainy Day
Title: James and the Rainy Day Title: The 1-Hour College Admissions Essay
Title: The 1-Hour College Admissions Essay Title: Tale of the Music-Thief
Title: Tale of the Music-Thief Title: The Face of a Monster
Title: The Face of a Monster Title: Transitions and Beyond
Title: Transitions and Beyond Title: A Whitewashed Tomb
Title: A Whitewashed Tomb Title: Stories Aren’t Just for Kids
Title: Stories Aren’t Just for Kids Title: How I Became My Father . . . a Drunk
Title: How I Became My Father . . . a Drunk



 Title: The Zero Hour
Title: The Zero Hour Title: The 3D Printing Handbook
Title: The 3D Printing Handbook Title: Cruising the Mediterranean
Title: Cruising the Mediterranean Title: Digitize or Die
Title: Digitize or Die Title: Camouflaged Sisters
Title: Camouflaged Sisters Title: Double Edged Blade
Title: Double Edged Blade Title: His Perfect Love
Title: His Perfect Love Title: The Abominable Mr. Darcy
Title: The Abominable Mr. Darcy Title: The Blood of Princes
Title: The Blood of Princes Title: Prove Them Wrong
Title: Prove Them Wrong



 Title: Catalyst
Title: Catalyst Title: Lost and Forgotten
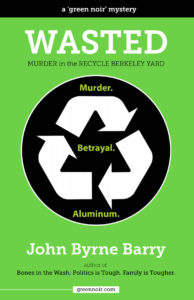
Title: Lost and Forgotten Title: Wasted
Title: Wasted Title: Old Habits
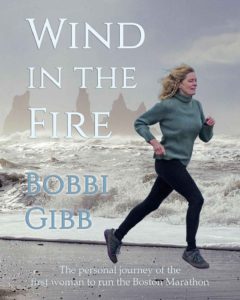
Title: Old Habits Title: Wind in the Fire
Title: Wind in the Fire Title: Islandia: The Lost Colony
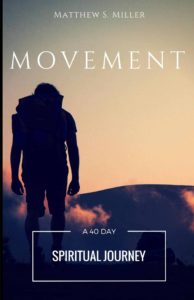
Title: Islandia: The Lost Colony Title: Movement
Title: Movement Title: Gentleman with a Loaded Gun
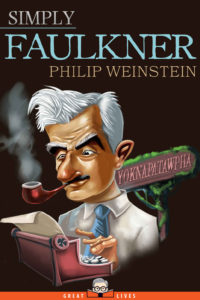
Title: Gentleman with a Loaded Gun Title: Simply Faulkner
Title: Simply Faulkner Title: The Dark Sacrifice
Title: The Dark Sacrifice I belong to a writers club in my town. Its monthly meeting attracts as many as 60 members, depending on the subject of the main talk and the notoriety of the speaker. Prior to the main meeting there is a meeting of the marketing group. It meets for an hour and attracts about half as many people.
I belong to a writers club in my town. Its monthly meeting attracts as many as 60 members, depending on the subject of the main talk and the notoriety of the speaker. Prior to the main meeting there is a meeting of the marketing group. It meets for an hour and attracts about half as many people. Title: End of the Wild
Title: End of the Wild Title: Method Acting for Writers
Title: Method Acting for Writers Title: The Power of Creativity
Title: The Power of Creativity Title: Sealing Death
Title: Sealing Death Title: Forest Child
Title: Forest Child Title: Fate
Title: Fate Title: Sacred River
Title: Sacred River Title: Through the Barricades
Title: Through the Barricades

 There is the critique of a cover, and then there is the critique of the critic. Let me share an account of how not to handle criticism that is negative, even if only mildly.
There is the critique of a cover, and then there is the critique of the critic. Let me share an account of how not to handle criticism that is negative, even if only mildly. Title: The Legacy: Dax
Title: The Legacy: Dax Title: Gods Themselves
Title: Gods Themselves Title: Italy Travels & Adventures
Title: Italy Travels & Adventures Title: The Space Between
Title: The Space Between Title: The Uber Fights
Title: The Uber Fights Title: Deadfall
Title: Deadfall Rome’s Female Saints
Rome’s Female Saints