 Title: Looking Forward
Title: Looking Forward
Editor: Jamie Arpin-Ricci
Designer: Jamie Arpin-Ricci
Genre: Religion
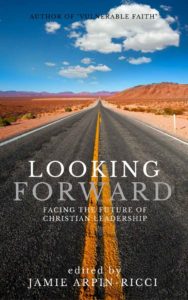
Graphics: The editor has collected eleven essays about how to become an effective leader in Christian ministry. You might expect the cover of this book to have a distinctively Christian element to it, but it doesn’t. It has one of those ubiquitous down-the-middle-of-the-desert-highway photos that became clichéd even before indie publishing became popular.
The photo itself is lovely, if you like desert travel, which I do, but it seems to have no relationship to the theme of the book. Why was it chosen? I suspect it was because of the title’s second word, “Forward.” I easily enough can imagine a designer asking “What sort of image suggests forward movement?” and coming up with something in everyone’s experience: driving (forward) down a long expanse of road.
But the road itself is static. It’s not the road that advances but whoever is driving on it, and in this photo there is no hint of a driver. (If there were a driver, he shouldn’t be straddling the center lines.) The temptation to plump for this sort of image is a strong one, which is why so many covers feature open roads, but in this case it was a temptation that should have been resisted.
Yes, the image is attractive in itself, but it does nothing to indicate genre or the purpose of the book, and those are important things for the graphics to do on non-fiction covers. Fictional works have more leeway. Non-fiction covers need to attend to their books’ purposes.
Typography: Let’s start at the bottom. The editor’s name, like all the text above it, is hard to read against the yellow-orange lines of the highway. It’s difficult to find a font and to select a color that will pop against both yellow-orange and the dark gray of the asphalt. It may be impossible. If a road “had” to be used on this cover, one with worn or missing lines would have been better—or the designer could have faded the lines by using a photo-editing program.
Assuming the photo of the road is retained, about all one could do is choose a bolder font for the author name and, really, for all of the text. I would recommend sans serif fonts throughout, because serifs are what are lost to the eye first in situations such as this. The sans serif fonts should be used in their bold variants.
Two other modifications of the editor’s name: the initial letter, J, should be made the same height as the other letters (it’s the only over-sized letter on the cover), and “edited by” should be put in all caps. Normally “edited by” would work well as it is, all lowercased, but, given the problematic background, it needs more oomph.
As I said, all of the text should be sans serif, but it would be good to use two fonts (not one as here), a font for the title and a font for the rest. The title could stand to be in a font with a sense of motion that might be suggested by the shape of the letters, while the rest of the words could be in something akin to Helvetica.
Why is “Forward” in gray rather than white, and why is the word larger than “Looking”? Gray makes the second word of the title harder, not easier, to read against the dark gray road. By making “Forward” gray and larger, the two words of the title become detached from one another—precisely what one should avoid.
Overall: The photo verges on the commonplace. There is nothing distinctive about it and, worse, nothing in it to suggest the book’s theme or genre. That can be deadly for a non-fiction book’s sales.
When designing a cover, it’s important to ask, about each element of text, “Is this legible, even at small sizes?” On this cover, the answer must be, “Not very, and not even at large sizes.” Most of the illegibility arises from the photo—another reason to find another image.

 Title: Stories Aren’t Just for Kids
Title: Stories Aren’t Just for Kids Title: His Perfect Love
Title: His Perfect Love Title: Movement
Title: Movement Rome’s Female Saints
Rome’s Female Saints